material ui drawer under appbar
Some low-end mobile devices wont be able to. Now we know whether the drawer is open or closed we can just style the content with a margin to take account of it.

React Material Ui 21 Drawer Drawer React Router Youtube
You can make the drawer swipeable with the SwipeableDrawer component.

. Under both components I have 3 divs with bootstrap and in each div I have a group of buttons. Drawer is hidden by default at 375px. You will have to set CSS z-index property for the appBar class in styles themebreakpointsupsm.
September 6 2022 June 8 2021 by Jon M. Im just using the standard component widths in material UI the drawer is. The Material-UI Drawer React component is a.
Const styles theme. How can we place drawer either it is permanent or responsive drawer below the appbar. This component comes with a 2 kB gzipped payload overhead.
I have an Appbar and a drawer right beneath it. Material ui drawer under appbar How to Position a Material-UI Drawer Inside a Div. All the examples provided in material-ui-next web page are starts with Appbar.
MUI Mobile Responsive Drawer. The problem is that the Drawer covers the. Lets dive into the material UI popular react framework.
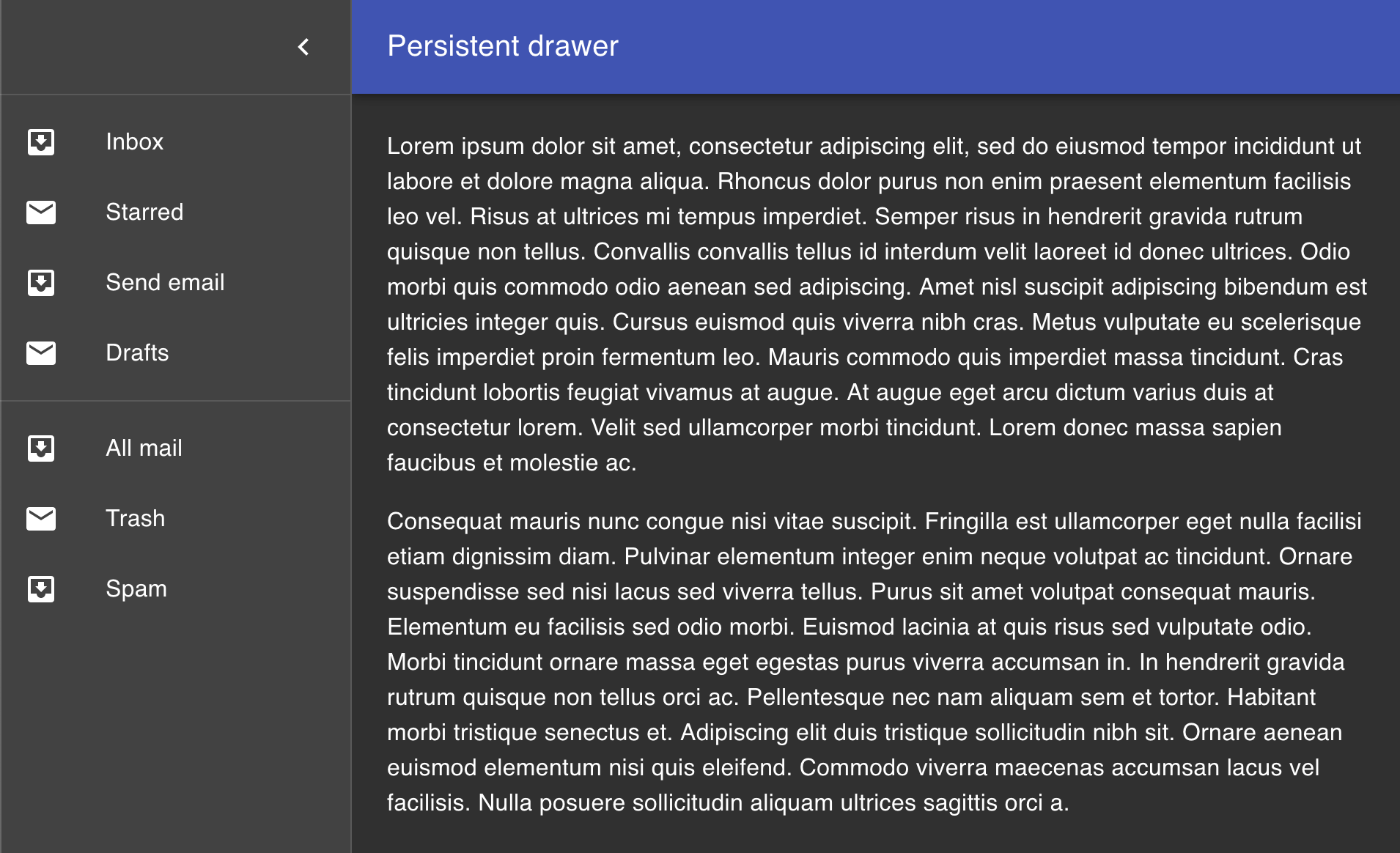
ThemezIndexdrawer 1 This appBar. The Material-UI docs call that a Drawer thats been clipped under the app barTo achieve it you first have to define a z-index for your AppBar your styles object. When you click there on the Inbox item.
Im struggling trying to render the appbar and drawer as separate. My required is to keep Appbar fixed and drawer should be open and close below the appbar. The clipped drawer example works fine at keeping the drawer under the appbar when rendered together.
This can cause some part of your content to be invisible behind the app bar. Material-UI Drawer Under AppBar. Material ui drawer under appbar How to Position a Material-UI Drawer Inside a Div.
The Drawer acts as a sidebar when it is on the side contains a. All the examples provided in material-ui-next web page are starts with Appbar. When you render the app bar position fixed the dimension of the element doesnt impact the rest of the page.

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

Python Django React Tutorial 5 Responsive Navigation Menu Including Appbar And Drawer With Material Ui Cbi Analytics Power Bi Web Development Tutorials Django React

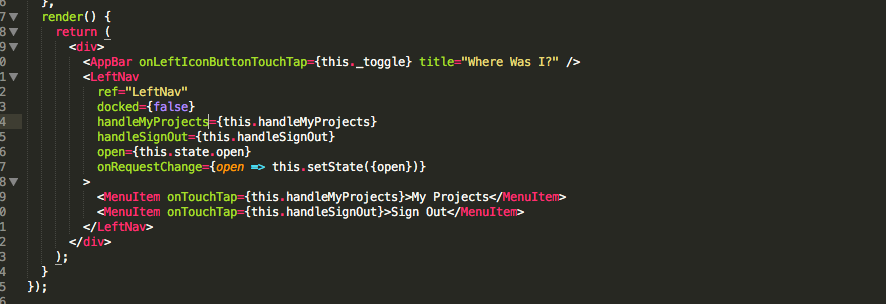
Using Material Ui S App Bar With Left Nav In React By Sanford Bradshaw Medium

Appbar Safari Does Not Shift When Persistent Drawer Is Re Opened Issue 9911 Mui Material Ui Github

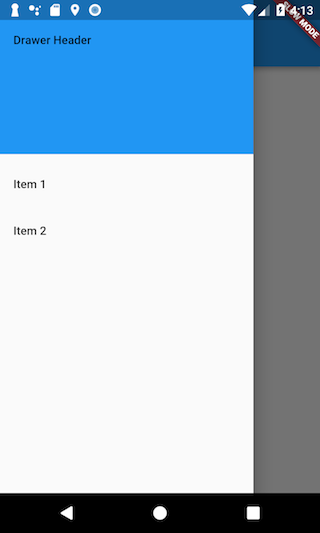
Flutter How To Add Drawer Below App Bar And Set Menu Icon

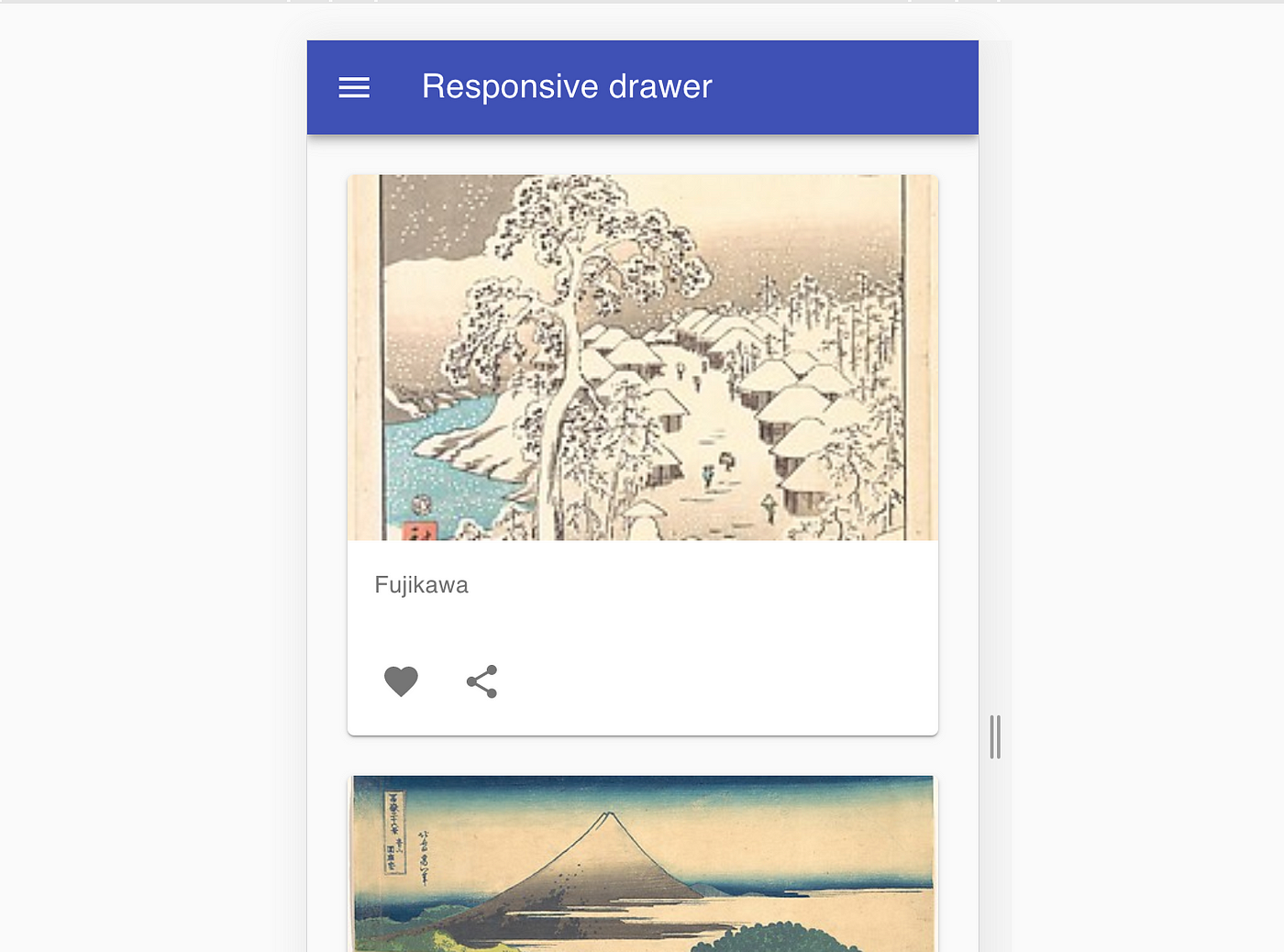
The Responsive Drawer Example S Toolbar Title Is Misaligned When Run Outside Of Codesandbox Issue 15088 Mui Material Ui Github

Material Ui Drawer Under Appbar Video

React Drawer Component Material Ui

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Understand How To Theme Material Ui Dev Thoughts

Add A Drawer To A Screen Flutter

Implementing A Collapsible Responsive App Bar Of Susi Web Chat Blog Fossasia Org

Drawer Widget In The Flutter Mobikul

React Material Uiのdrawerを使ったページ遷移 Qiita

Dashboard Layout With React Js And Material Ui Dev Community

Material Components And Layouts Jetpack Compose Android Developers

Material Ui Appbar With Position Fixed Scroll On Ios Over Top Overlays Appbar With Body Background Stack Overflow
